Front End Performance Audit
Front End Performance Audit Tags: Code Drafts Performance How to do a front end performance audit and some resources. R…
Tags:
This my understand on how Gatsby chunks bundles, based on this PR by Ward Peeters.
Big libraries over 160kb are moved to a separate library all together to improve js parsing & execution costs.
Gatsby now has the following bundles:
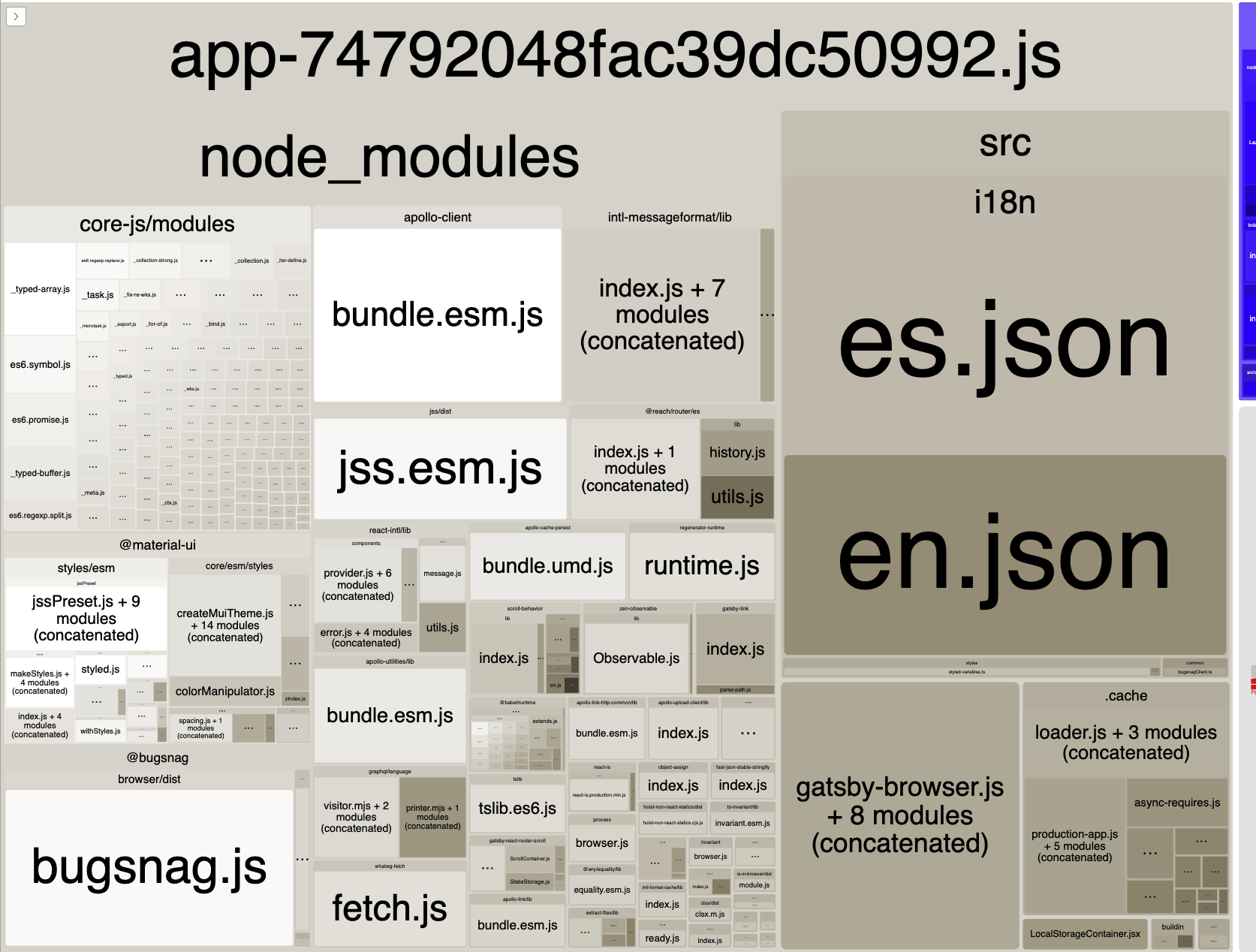
dependencies used across the app, things like Apollo, theming / style libraries, poly fills
This bundle is produced from production-app.js which will mostly be discussed in this section. It is configured in webpack entry

This contains the small webpack-runtime as a separate bundle (configured in optimization section). In practice, the app and webpack-runtime are always needed together.
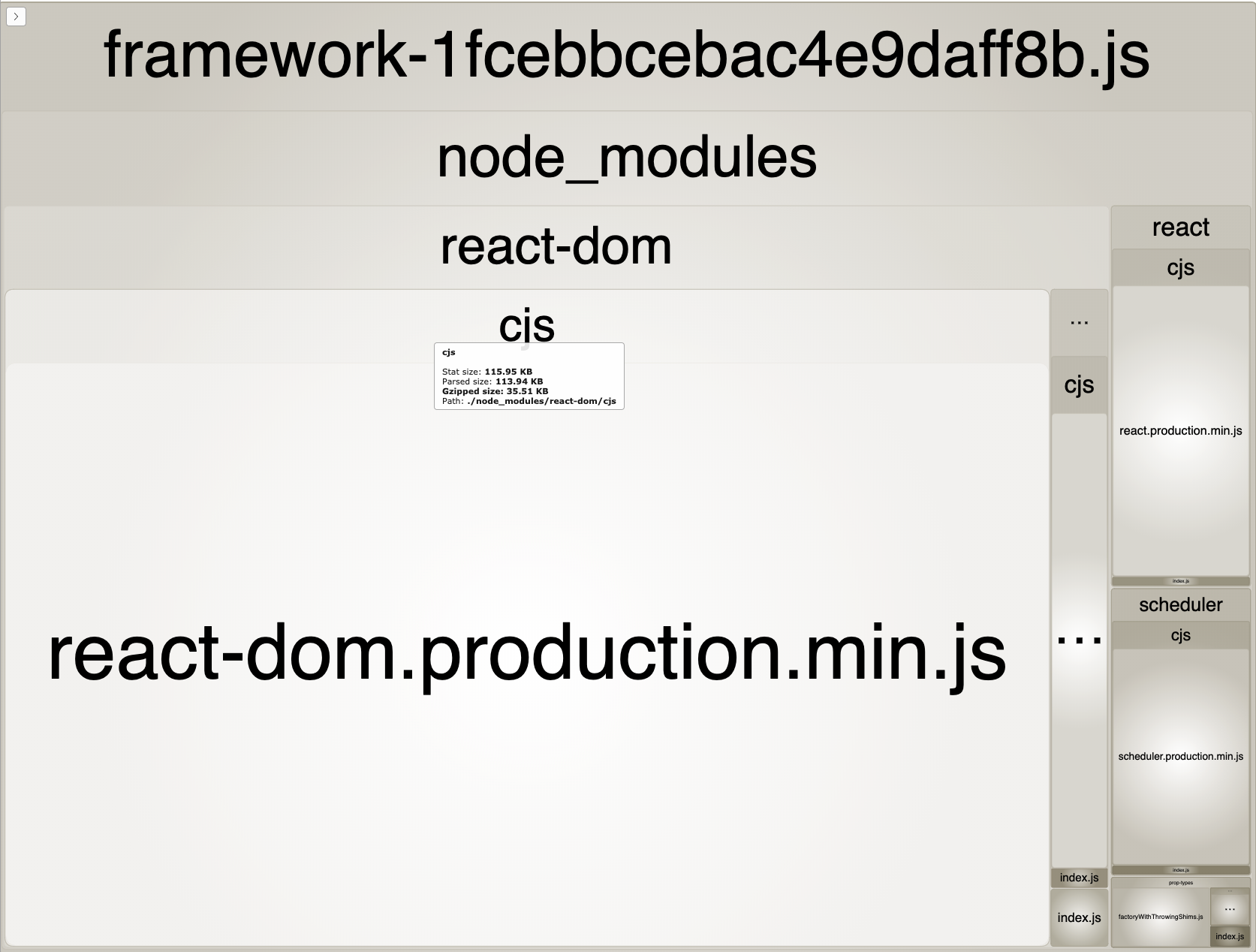
(for react and react-dom) might move reach/router in here too. This lets Gatsby do caching of dependencies that don't change.

Libraries used on every Gatsby page are bundled into the commons javascript file. By bundling these together, you can make sure your users only need to download this bundle once.
Things like (component--src-pages-index-hash.js, component--src-templates-post-hash.js), page or component only.
This is a separate bundle for each page. The mechanics for how these are split off from the main production app are covered in Code Splitting.
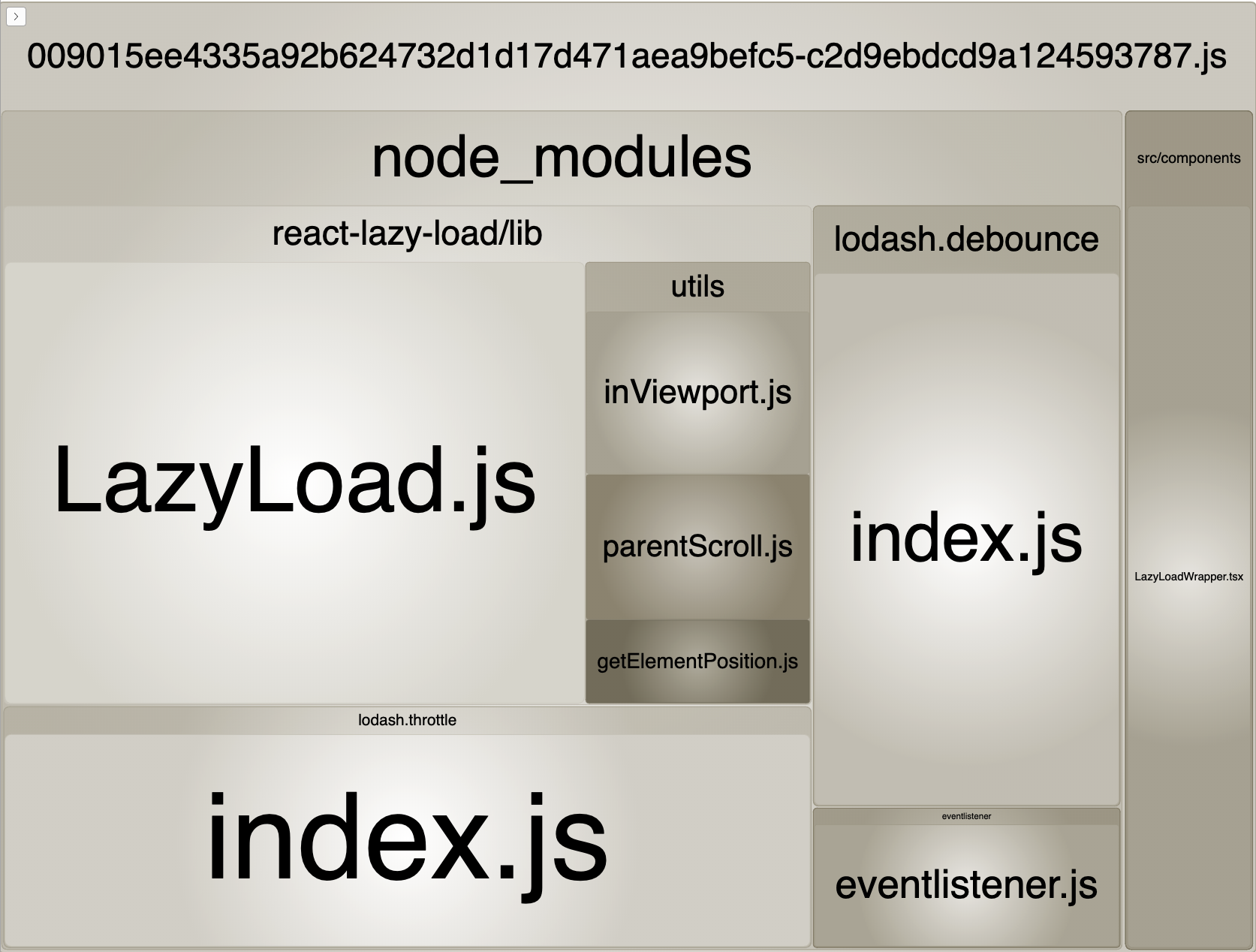
These are are completely hashed, like this: 4f8ce8a27ecdca4a64741fe9081f6491727e7816-176af1ec8bf65e843533.js. These are dependencies used in at least two pages -- actually, I'm not sure if this is the case.

Front End Performance Audit Tags: Code Drafts Performance How to do a front end performance audit and some resources. R…